- What’s the Difference Between a Job Description, Job Posting, and Job Ad - June 5, 2025
- Top 20+ Diversity Equity Inclusion Titles (with Descriptions) 2024 - October 18, 2024
- A List of Common Offensive (Exclusionary) Words Used in Job Descriptions (2024) - October 18, 2024
If you haven’t run your job descriptions through Google’s Mobile-Friendly Test, you should definitely give it a whirl.
If your JDs don’t pass the Google Mobile-Friendly test, Google will send you less traffic.
To see if you pass, all you do is go to the Google Developers Mobile Friendly Test page and type in the URL of any of your job description pages and click Analyze.

It’s Pass-Fail!
Google will spit back to you a pass-fail.
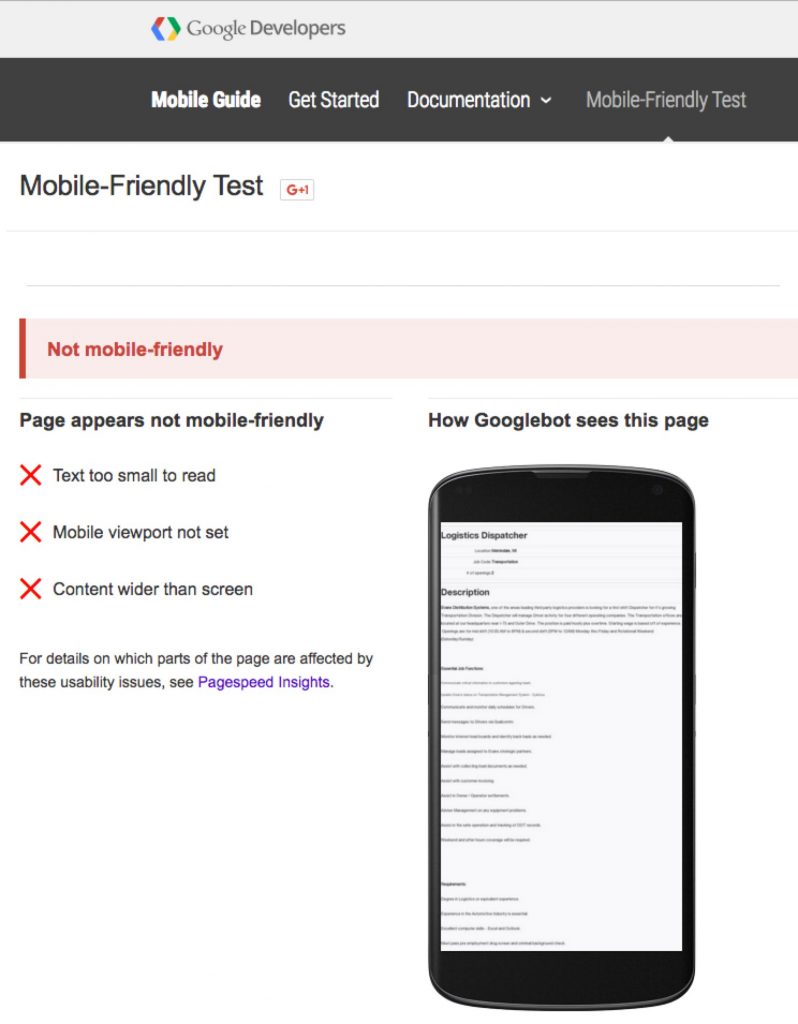
Below is an example of a fail of a major employer (I whited-out their name).

Why Your Job Descriptions Might Fail the Google Mobile-Friendly Test
The common reasons your job descriptions are not mobile friendly is that:
- The text is too small to read
- The content is wider than the screen
- Your viewport is configured for a desktop only
- They are slow due to blocking script resources and blocking CSS resources
How to Make Sure Your Job Descriptions are Mobile-Friendly
To make sure your job descriptions pass the Google Mobile-Friendly Test, you need an expert in what’s called responsive design. All the major applicant tracking systems (like Taleo, Brassring, SAP/Successfactors and iCims) should have responsive design experts on their team.
If your ATS is not giving you mobile-friendly job descriptions, you could: A) find another ATS; B) try to find someone internal on your tech team to fix it or C) leverage recruitment marketing software like Ongig.
____________________________________________________________________________
About the Author — Rob is the Co-founder & CEO of Ongig which attracts the best talent faster through next-generation job descriptions (which are always mobile-friendly!). Yelp, Autodesk, Verizon Digital, GoDaddy, Auction.com and BMC Software are among the early clients of the Ongig SaaS.
